티스토리 애드센스 광고 (수동 설정)

안녕하세요. KM입니다!
티스토리 애드센스 광고 승인을 받고 열흘 정도 지났는데요,
아직 블로그 방문자 수가 얼마 되지 않아 수익은 정말 미약하겠지만
티스토리 블로그에 애드센스 광고를 어떻게 하면 효과적일지
많은 블로그 글과 유튜브 영상을 보면서 공부를 하고 있습니다!
일단 광고 설정에는 크게 두 가지 방법이 있습니다.
첫 번째 방법은 자동 광고 설정으로 말 그대로 구글에서 내 블로그를 분석해서
여러 데이터를 기반으로 자동으로 광고를 설정해주는 것이고,
두 번째 방법은 블로그 운영자가 직접 광고 종류와 위치를 선정해서 설정하는 방법입니다.
많은 글과 영상을 봤을 때 두 가지 방법중 어떤 게 정답이라는 건 없었습니다.
블로그의 성향과 글에 따라 자동 광고를 했을 때 수익이 더 높은 경우가 있고,
반대로 자동 광고를 하면 수익이 거의 없는데 수동으로 광고를 설정했을 때
더 높은 수익을 가져오는 경우가 있었습니다.
오늘은 현재 제가 적용하고 있는 티스토리 애드센스 수동 광고에 대해 포스팅 해보도록 하겠습니다.
먼저 구글 애드센스에 접속을 해서 현재 블로그를 등록한 아이디로 로그인합니다.

먼저 구글 애드센스에 접속을 해서 [광고] - [개요]에 들어갑니다.
화면을 보시면 현재 애드센스 아이디에 등록된 사이트(블로그)가 나와 있고, 블로그에 자동 광고가 [설정 해제]
되어있는 것을 보실수 있습니다.
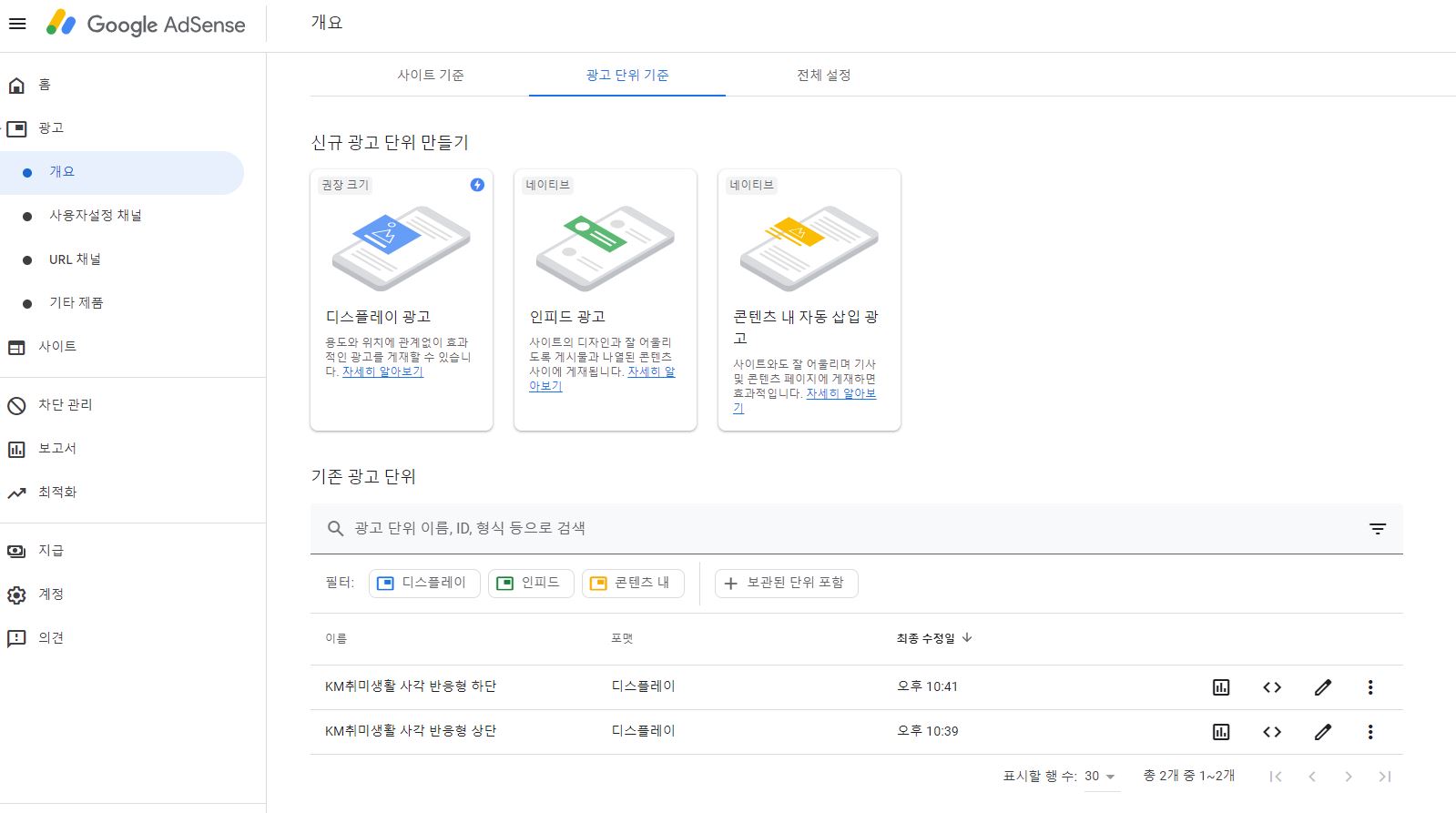
여기서 상단에 [광고 단위 기준]을 클릭해줍니다.

광고 단위 기준에 들어가면 디스플레이 / 인피드 / 콘텐츠 내 자동 삽입 광고 이렇게 3가지 광고를
확일 할 수 있는데, 저는 사람들이 많이 사용하는 [디스플레이 광고]와 [콘텐츠 내 자동 삽입 광고]를 사용해서
제 블로그에 광고를 넣어보도록 하겠습니다.
1. 디스플레이 광고 설정

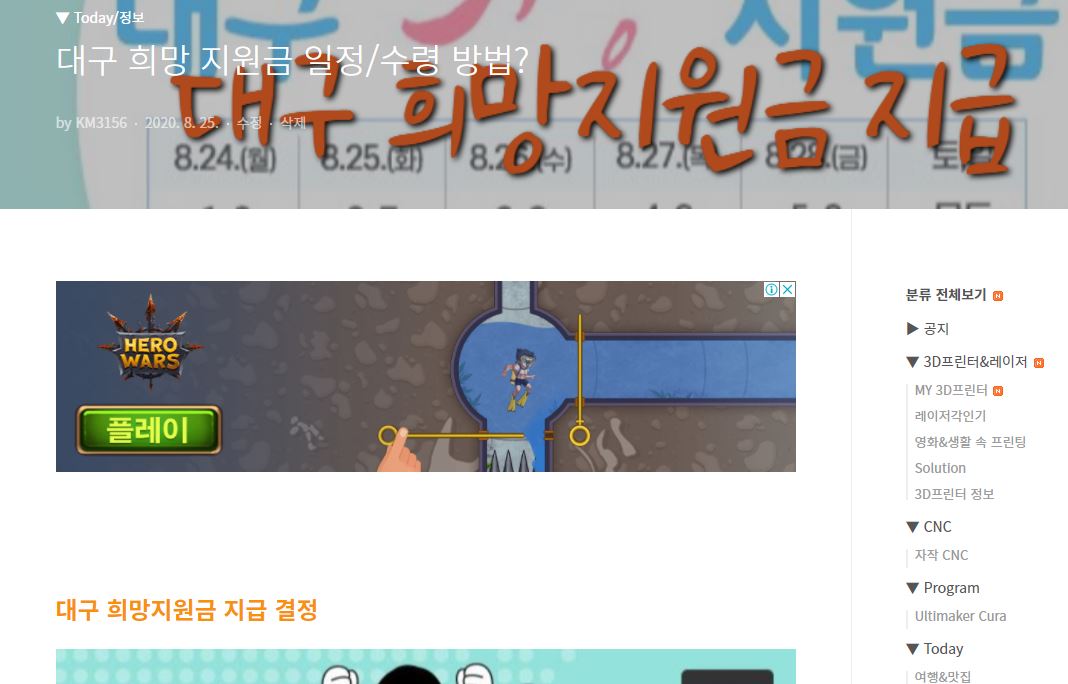
먼저 디스플레이 광고입니다. 디스플레이 광고는 이렇게 블로그 글 상/하단에 크게 삽입되는
광고로 광고 중 가장 효과가 큰 것으로 알려져 있습니다.


[디스플레이 광고]를 클릭해서 들어가면 이렇게 설정하는 페이지가 나오는데
디스플레이 광고 이름을 설정해 주시고, [사각형], [반응형]으로 설정을 해주세요.
여기서 디스플레이 광고 이름을 [KM취미생활 사각 반응형 상단]으로 설정해준 이유는
디스플레이 광고는 블로그 글의 상/하단으로 삽입이 가능하고,
광고 설정을 여러 방법으로 시도해보면서 테스트를 해보고, 결과 값을 분석하기 위해서는
귀찮더라도 광고 이름을 광고 종류/위치/설정 방법 등을 상세히 적어 주는 것이 좋습니다.
설정 후 우측 하단에 [만들기] 버튼을 누르면,

광고 코드가 나오는데 [코드 복사]를 눌러서 코드를 복사해 줍니다.

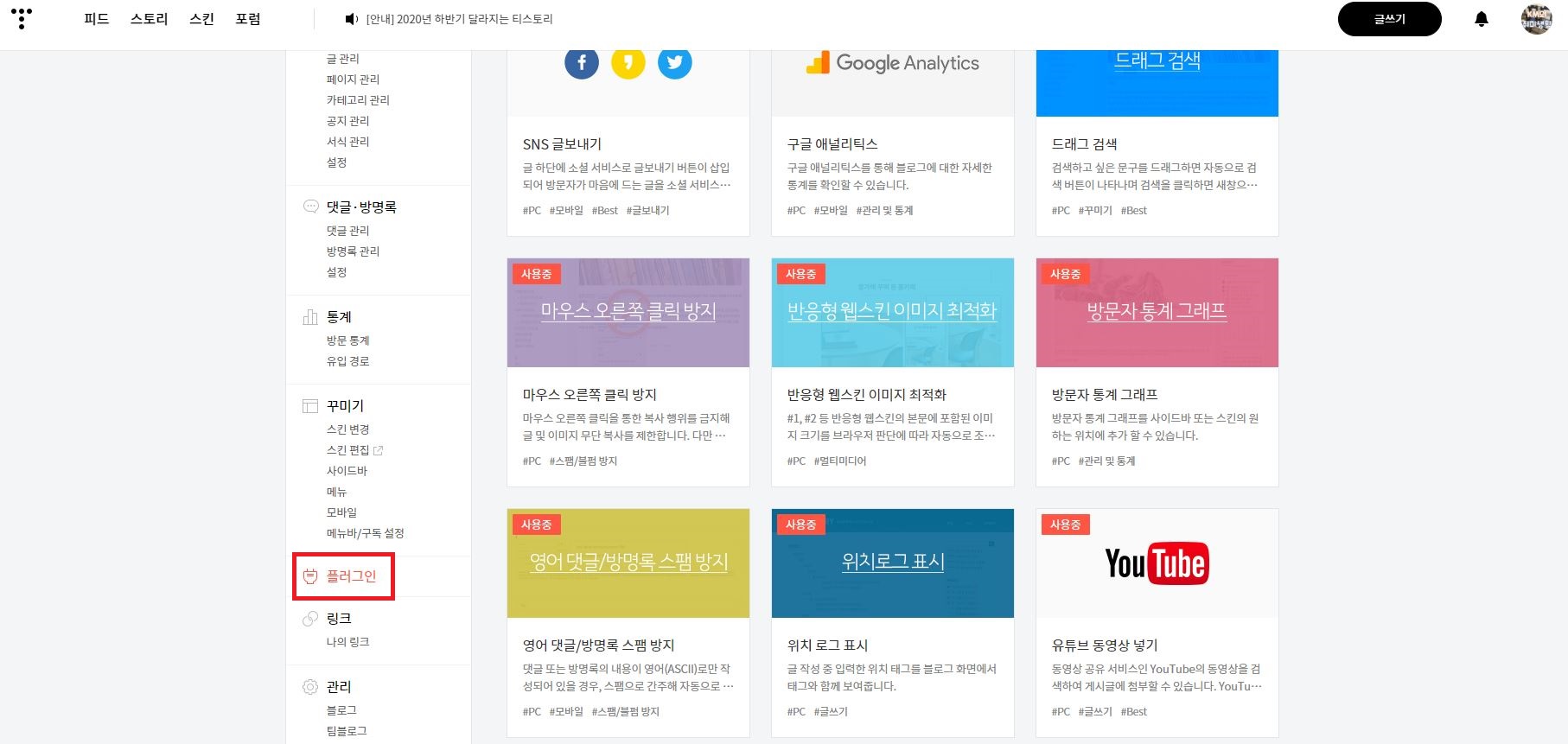
코드 복사를 하고 티스토리 블로그에 [관리]에 들어가서 [플러그인]을 클릭해줍니다.
[플러그인]을 클릭하면 블로그 설정에서 SNS, 광고 삽입까지 다양한 기능이 있는데,

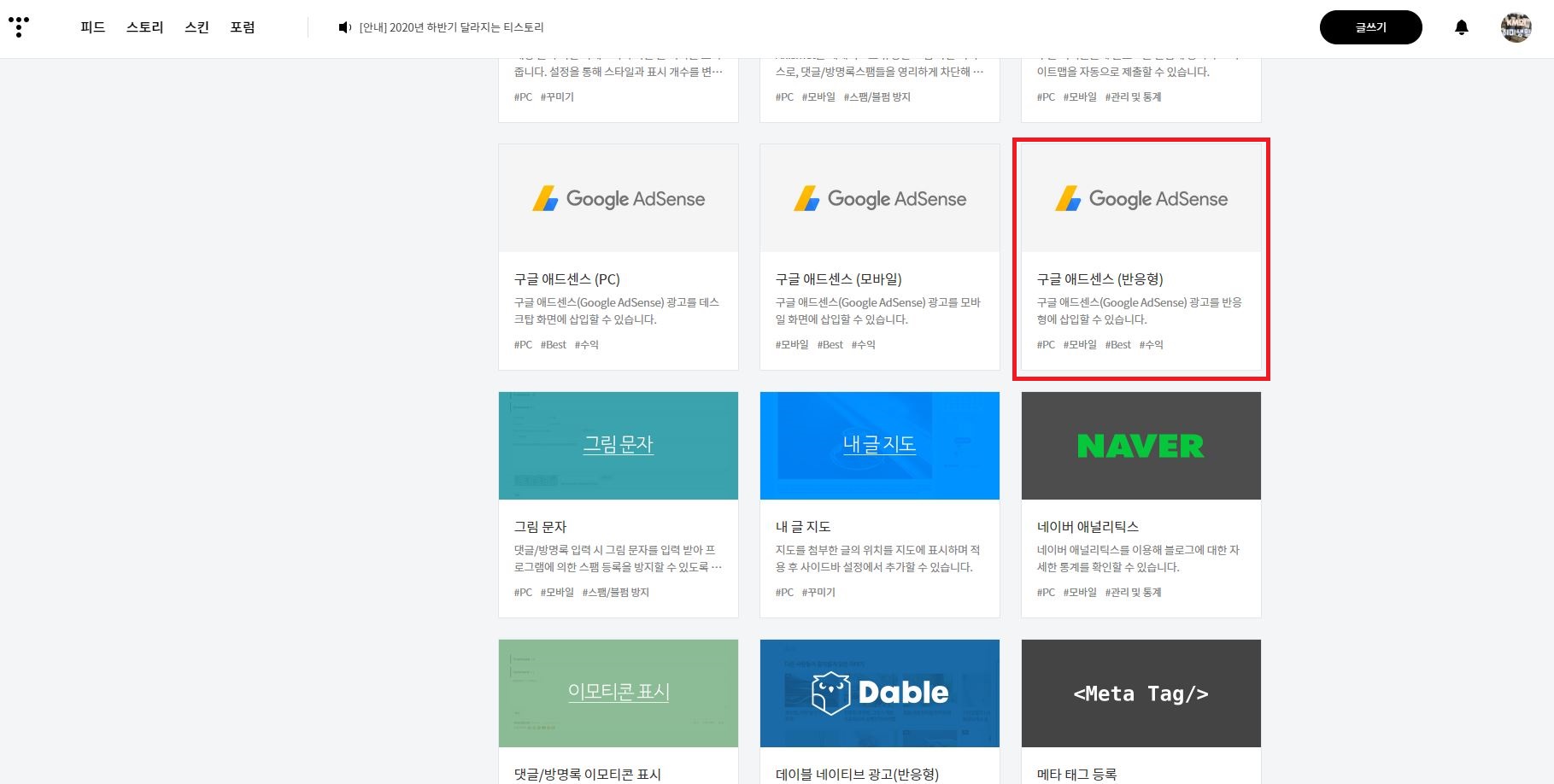
구글 애드센스 (반응형)을 선택해줍니다.

여기서 광고 형태를 광고가 상/하단으로 놓여 있는 것을 선택한 후

아래 칸에 조금전 광고를 만들고 생성된 광고 코드를 삽입해주시면 됩니다.
위에서 말씀 드린 것과 같이 광고 분석을 위해서는 상단/하단 각각 두 가지 광고 코드를 생성해서
상단/하단에 다르게 광고 코드를 넣어 주셔야 합니다.
그래야 광고를 분석할 때 사람들이 상단 광고를 많이 클릭을 했는지, 하단 광고를 많이 클릭했는지
확인이 가능합니다!
2. 콘텐츠 내 자동 삽입 광고 설정

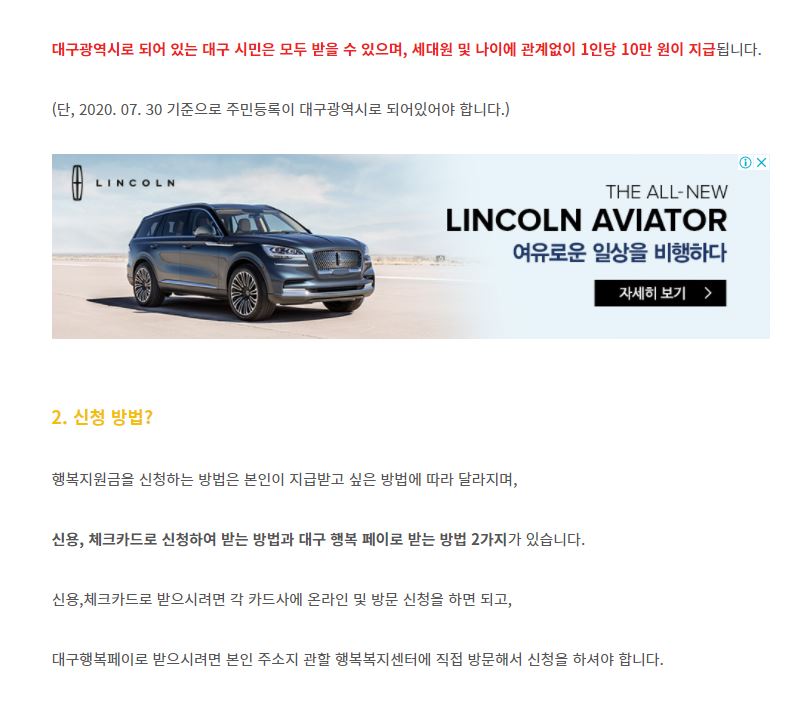
콘텐츠 내 자동 삽입 광고는 글 중간에 들어가는 광고입니다.
해당 광고 역시 코드를 생성해서 글을 쓸 때마다 광고를 넣고 싶은 위치에 코드를 삽입하면
이렇게 글 중간에 광고를 넣을 수 있습니다.
단, 광고 코드를 이용해서 넣는 방법은 글을 쓸 때마다 편집기를 HTML로 변경을 해서
글 위치를 찾아서 넣어줘야 하기 때문에 저처럼 HTML 코드가 어렵고 불편한 사람들은
블로그 글쓰기에서 [서식] 기능을 이용하면 쉽고 편하게 원하는 위치에 광고를 넣을 수 있습니다.

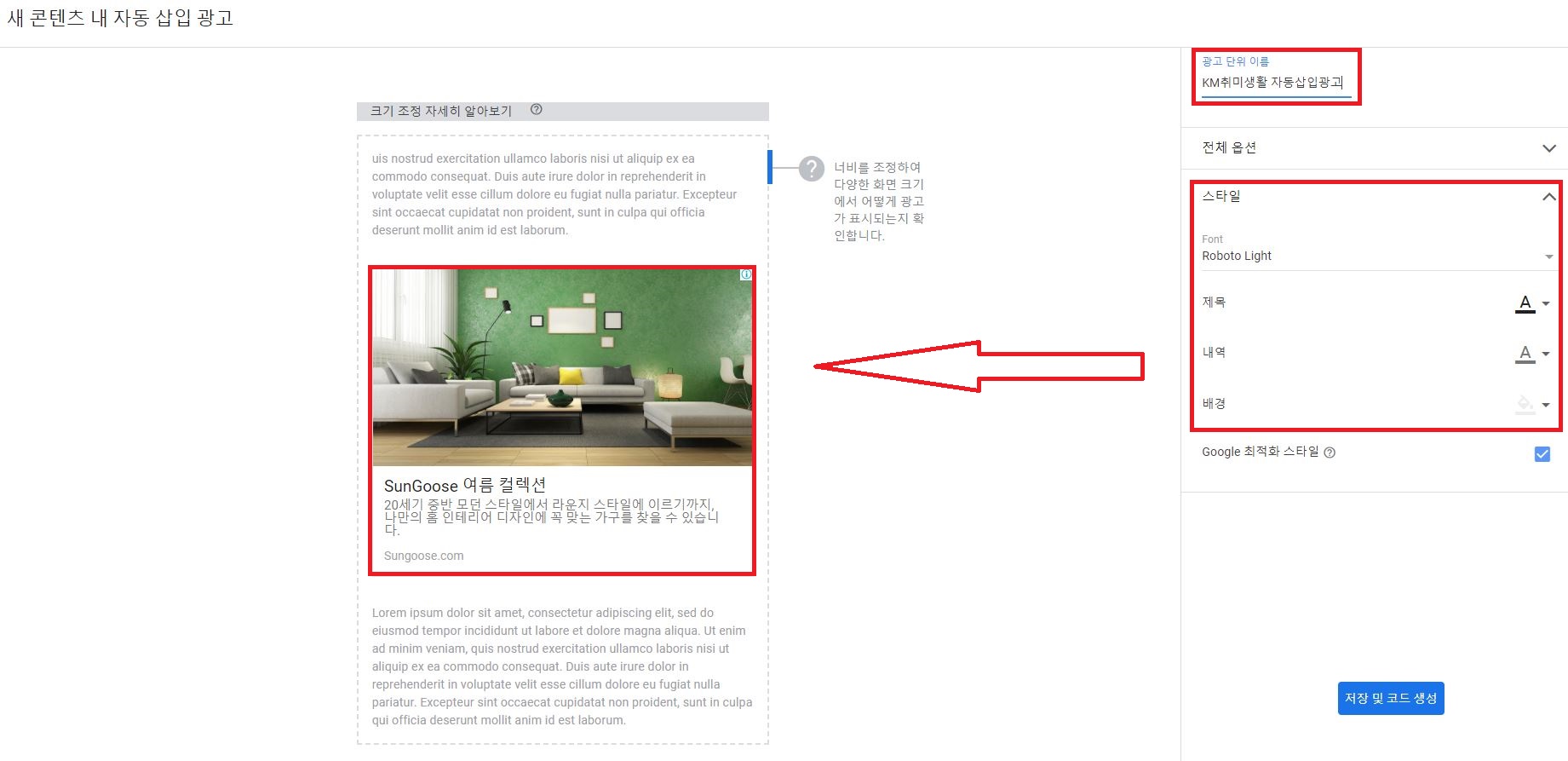
조금 전 구글 애드센스 광고 페이지에서 [콘텐츠 내 자동 삽입 광고]를 선택해줍니다.

동일하게 광고 이름을 상세히 설정해주시고, 아래 옵션을 변경하면
자동 광고의 제목 / 내용 / 배경을 원하는 색상으로 변경이 가능합니다.
광고 이름과 옵션 설정을 완료하고 아래 [코드 생성]을 클릭하면,

역시 코드가 생성되고 코드를 복사한 후 티스토리 블로그 [관리] 화면으로 이동해서

[콘텐츠] - [서식관리]에서 [서식쓰기]를 클릭합니다.

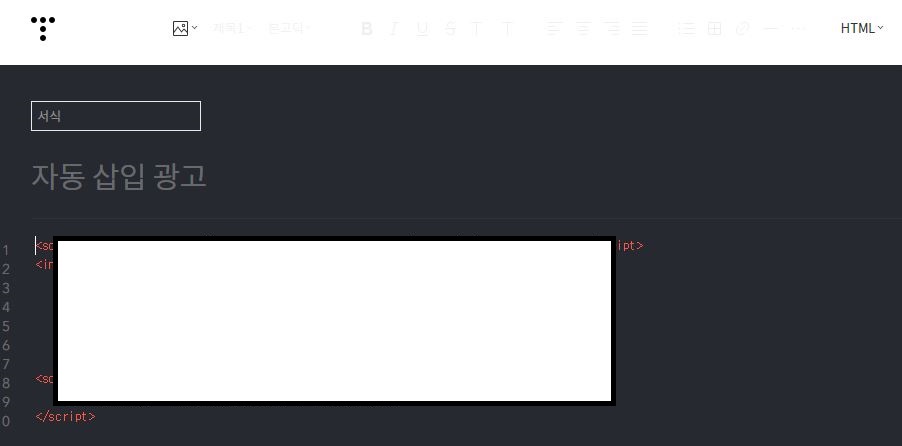
서식의 제목을 입력하고, 우측 상단에 모드를 [기본 모드]에서 [HTML]로 변경을 해주신 후에

조금 전 복사 한 광고 코드를 붙여넣기를 하고 글 작성을 완료합니다.
이제 작성한 글에 자동 삽입 광고를 적용해 볼까요?
먼저 작성한 글을 수정해서 자동 삽입 광고를 넣어보도록 하겠습니다.
작성한 글에서 수정에 들어가서 화살표 방향에 자동 광고를 삽입해보도록 하겠습니다.

자동 광고를 삽입할 곳의 위치를 선택해고, 우측 상단에 [...] - [서식]을 클릭해줍니다.

[서식]을 누르면 새창이 하나 뜨면서 조금 전 저장했던 [자동 삽입 광고] 서식이 보이는데
해당 서식을 클릭해주면

이렇게 스크립트가 삽입된 것을 확인할 수 있습니다.
수정된 글을 다시 저장하면

선택한 위치에 자동 삽입 광고가 들어가 있는 것을 볼 수 있습니다.
이렇게 써 놓은 글을 수정해서 원하는 위치에 [서식]을 넣어서 [콘텐츠 내 자동 삽입 광고]를 넣을 수 있고,
새 글을 쓰면서 전략적으로 내용에 맞는 곳에 광고를 넣을 수 있습니다.
오늘은 티스토르 블로그에 애드센스 광고 중 수동 설정으로
[디스플레이 광고] [콘텐츠 내 자동 삽입 광고]를 넣는 방법을 알려드렸는데요,
[디스플레이 광고]의 경우 위치가 상/하단으로 고정되어 있기 때문에 새로 작성한 글뿐 아니라
기존에 작성되어 있던 글들도 자동으로 해당 위치에 디스플레이 광고가 삽입 되지만
[콘텐츠 내 자동 삽입 광고]는 새 글을 쓰면서 광고를 넣고 싶은 위치에 작성한 [서식]을 이용해서
광고를 넣어줘야 하고, 기존에 작성한 글들은 모두 수정해서 일일이 위치를 선택해서
넣어줘야 하는 번거로움이 있습니다. 수동 광고니까 당연한 과정이겠죠?
어느 정도 방문자가 늘어나고 수익이 발생하면 수동으로 넣은 광고로 어떻게 분석을 하는지에 대한
포스팅을 해보도록 하겠습니다!
KM이였습니다!
'▼ Today > 파이프라인' 카테고리의 다른 글
| 구글 애드센스 광고 제한 (4) | 2020.09.04 |
|---|---|
| 키워드 분석 사이트#1] 블랙키위 (BLACKKIWI) (0) | 2020.08.31 |
| 티스토리 구글 애드센스 광고 승인 방법? (0) | 2020.08.21 |
| 크몽 전자책 승인 완료 (0) | 2020.08.04 |
| 크몽 전자책 비승인 사유 (0) | 2020.07.25 |



