'포크리'에서 쉽게 블로그 썸네일 제작하기

안녕하세요. KM입니다.
오늘은 '포크리' 사이트를 이용해서 블로그 썸네일 제작 방법을
쉽고 간단하게 알려드리겠습니다.
저는 처음 네이버 블로그를 할 때는 썸네일이나 이런 것들을 별로 신경 쓰지 않았습니다.
포토샵을 쓰지 못하는 이유도 있지만
본래 디자인적인 감각이 떨어져서 아무리 만들어도 이상하더라구요.
본격적으로 티스토리로 블로그를 옮기고, 노출에 대해 신경을 쓰기 시작하면서
블로그 썸네일이 중요하다는 것을 깨닫고 만들게 되었습니다.
처음에 썸네을을 만들어도 예쁘지도 않고 만드는 방법이 복잡해서 고민이었었는데
'포크리'라는 사이트를 알게 되면서 쉽고 편하게 제작을 하고 있습니다.
이전 포스팅을 할 때 포크리로 썸네일을 만드는 순서를 캡처해봤습니다.
아래 링크로 포크리에 접속합니다.
포크리 - 유튜브 썸네일 무료제작사이트 youtube thumbnail free
내 채널에 잠들어있는 조회수를 깨워라! 1인 유튜버 크리에이터를 위한 썸네일, 채널아트, 아이콘 무료제작PPT표지, 프로필, 네이버 썸네일
www.forcre.co.kr

로그인을 하고 상단에 [Template]에 마우스 커서를 가져가서

[Blog thumbnail]로 들어갑니다.

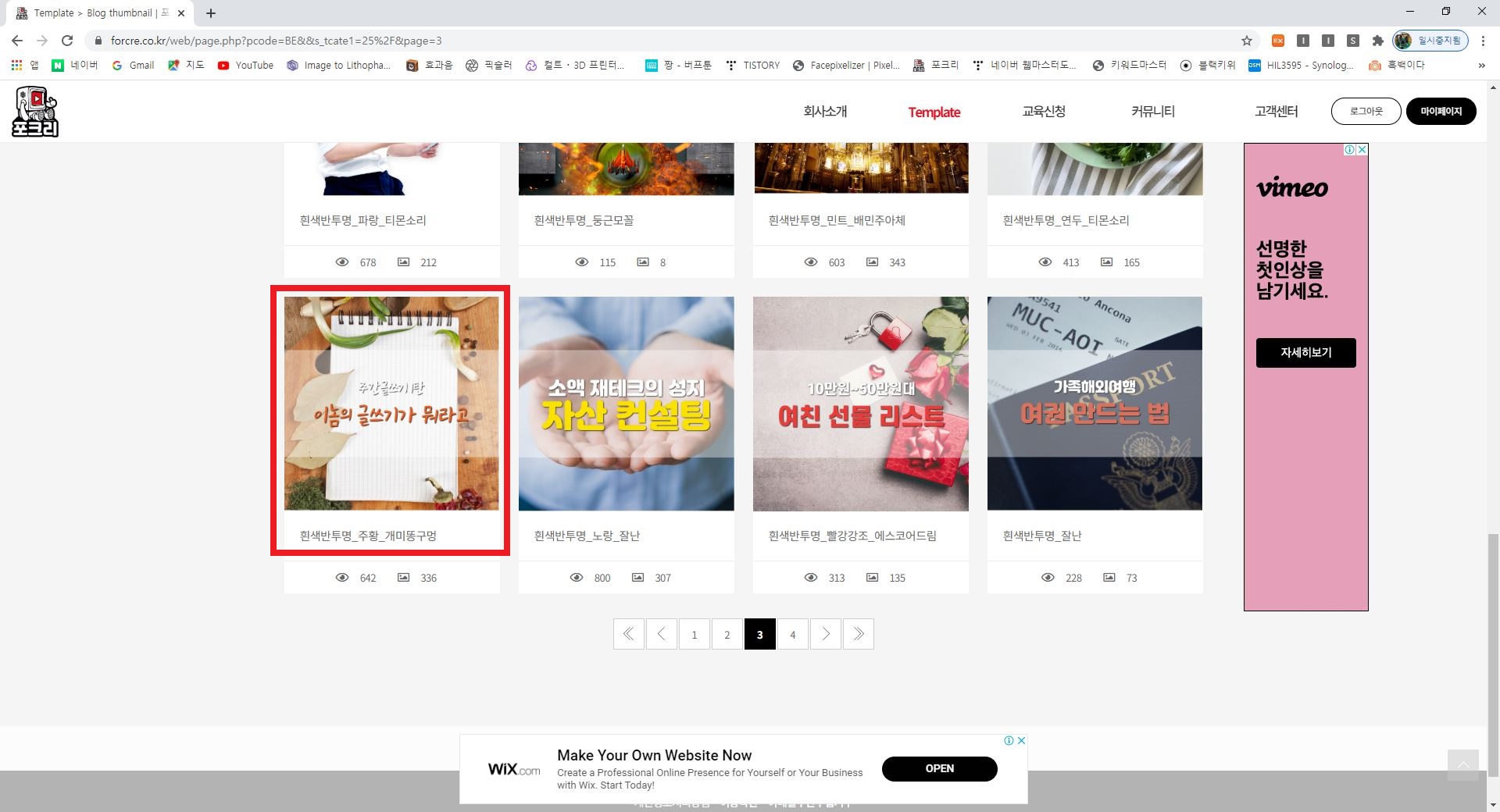
많은 템플릿이 있는데 여기서 본인이 원하는 양식을 골라줍니다.
저는 보통 [투명_주황_개미똥꾸멍] 양식을 고정적으로 이용하고 있습니다.
모든 템플릿마다 글꼴 / 글자 수 / 글자 크기가 정해져 있기 때문에
여러 가지를 써보고 본인에게 맞는 템플릿을 고르시면 됩니다.

먼저 좌측에 문구를 적어주고,
상단에 사진 추가 버튼을 눌러줍니다.

배경에 넣을 사진을 골라주고 탬플릿 양식에 정해져 있는 사진 크기에 맞춰
사진이 보이는 영역을 조절해주시고 [적용]을 눌러주세요.

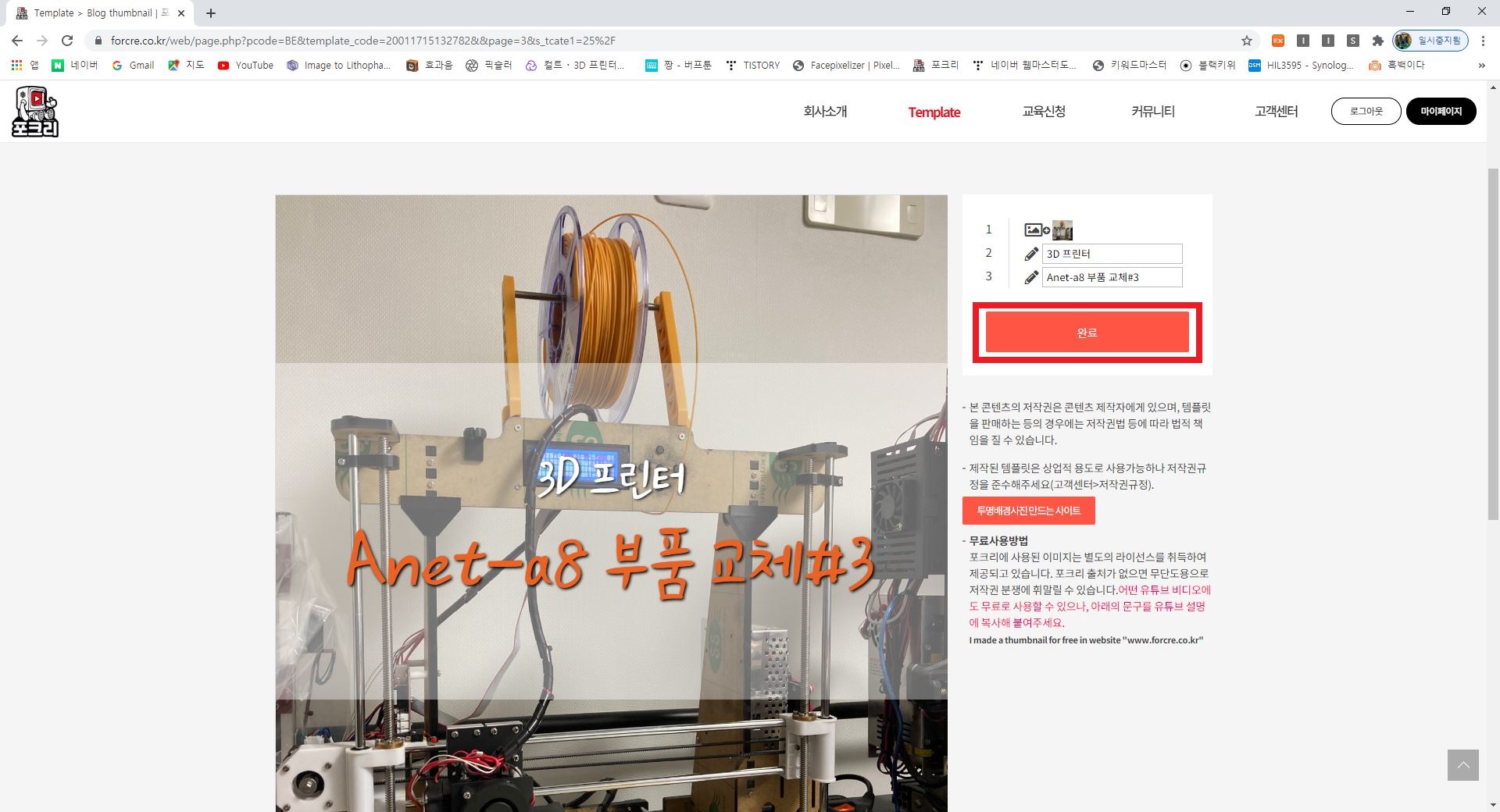
사진 / 문구가 다 완료되면 아래 [완료] 버튼을 누르시면

이렇게 완성된 썸네일을 미리보기로 크게 볼 수 있고,
수정할 사항이 없으면 그대로 [다운로드] 버튼은 눌러주시면
다운로드 폴더에 저장이 됩니다.

저는 블로그에 글을 쓸 때 늘 고정적으로
제목을 적은 후에 제작한 썸네일을 넣어주고, 크기를 400으로 줄여서
중앙에 배치 후 아래 본문을 작성합니다.
포크리에서는 블로그 썸네일뿐 아니라 썸네일 / 채널 아트 / 아이콘 등을 만들 수 있는데요
저처럼 디자인 툴을 다루시는 게 어렵거나 예쁘게 만들 자신이 없는 분들은
포크리에서 무료로 쉽게 제작을 할 수 있습니다.
크몽에 전자책 심사 신청을 할 때 썸네일도 여기에서 쉽게 제작을 했습니다.
이제 저도 둥근 모양의 블로그 아이콘을 만들어야 하는데
포크리에서 만들어보고 또 포스팅하도록 하겠습니다.
'▼ Today > 생활정보' 카테고리의 다른 글
| 대구 희망 지원금 일정/수령 방법? (0) | 2020.08.25 |
|---|---|
| 알지(ALJI) 작가 선정 완료 및 웹북 작성 방법 (0) | 2020.08.02 |
| 허대리가 만든 전자책 플랫폼 알지(ALJI) (0) | 2020.07.27 |
| MBTI 성격유형검사 (0) | 2020.07.06 |
| 아이폰 SE2 구매 완료 (티다이렉트샵/아이폰SE2020/아이폰SE2) (0) | 2020.06.16 |



